728x90
반응형
color 속성 : 글자색 지정
color: 색상색상은 6자리의 16진수, rgb, rgba, hsl, hsla, 색상이름(black,green,orange...) 기입 가능
VS code에서 아주 친절하게 색깔을 보여준다.
자동완성에서 6자리의 16진수까지 보여준다.
색상 표현법
- 6자리의 16진수
표기법 : #RRGGBB
※ 만약 RR, GG, BB가 각각 같은 숫자면 #RGB 로 축약가능 - hsl, hsla (hue(색상), saturation(채도), lightness(명도))
표기법 : hsl(0, 100% 50%)
- 색상 : 무지개색을 시계방향으로 동그란원을 만들었을때의 각도 (red : 0도, cyan: 180도)
- 채도(%) : 회색이 0%, 원래색은 100%
- 명도(%) : 어두움 0%, 원래색 50%, 흰색 100% - rgb, rgba (red, green, blue, alpha(불투명도))
표기법 : rgb(0, 0, 255), rgba(0, 0, 255, 1)
※ 불투명도는 0~1의 값. 0은 완전 투명상태 - 영문 표기
표기법 : red, blue, yellow 등...


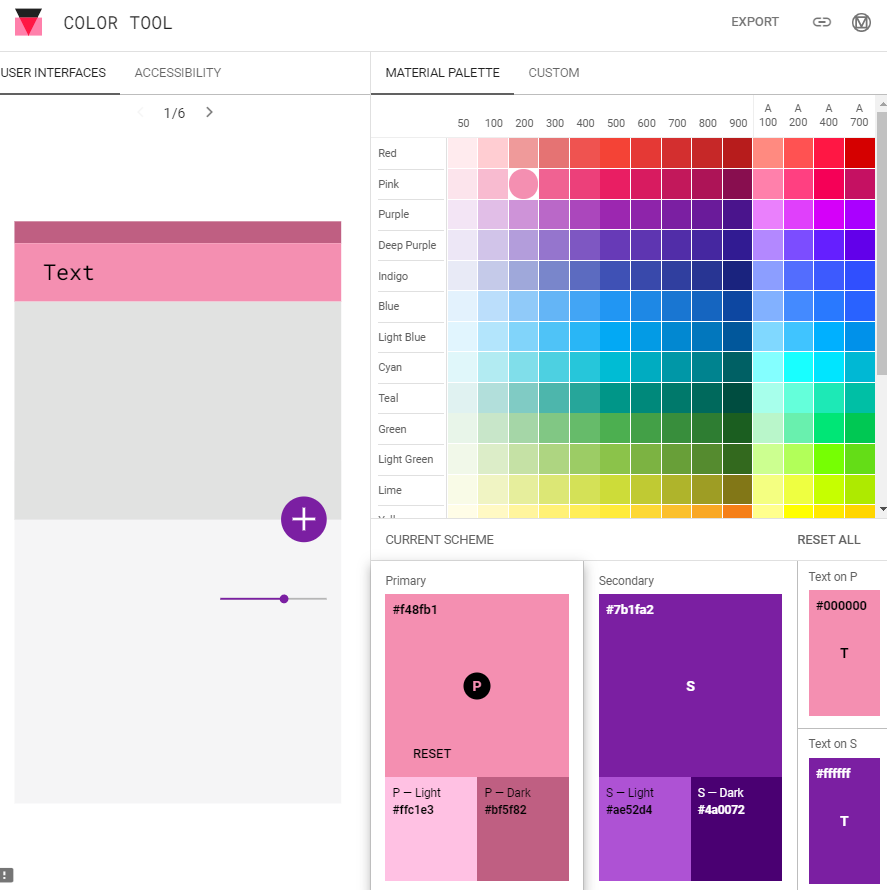
Color Tool 사이트
원하는 색상을 선택하면 UI에 바로 입혀서 결과물을 확인해볼 수 있는 유용한 사이트다.
Color Tool - Material Design
Create and share color palettes for your UI, and measure the accessibility of any color combination.
material.io

반응형
'프론트엔드 개발 > HTML CSS' 카테고리의 다른 글
| CSS - Flexbox, Grid 연습 사이트 (0) | 2021.09.07 |
|---|---|
| CSS - Flexbox (플렉스 박스) (0) | 2021.09.06 |
| CSS 폰트 적용 방법 (0) | 2021.09.03 |
| CSS - Cacading Style Sheet, Selector(선택자) (0) | 2021.09.03 |
| CSS - html 파일에 css 적용시키는 방법 (0) | 2021.09.02 |
