728x90
반응형
스니팻 생성
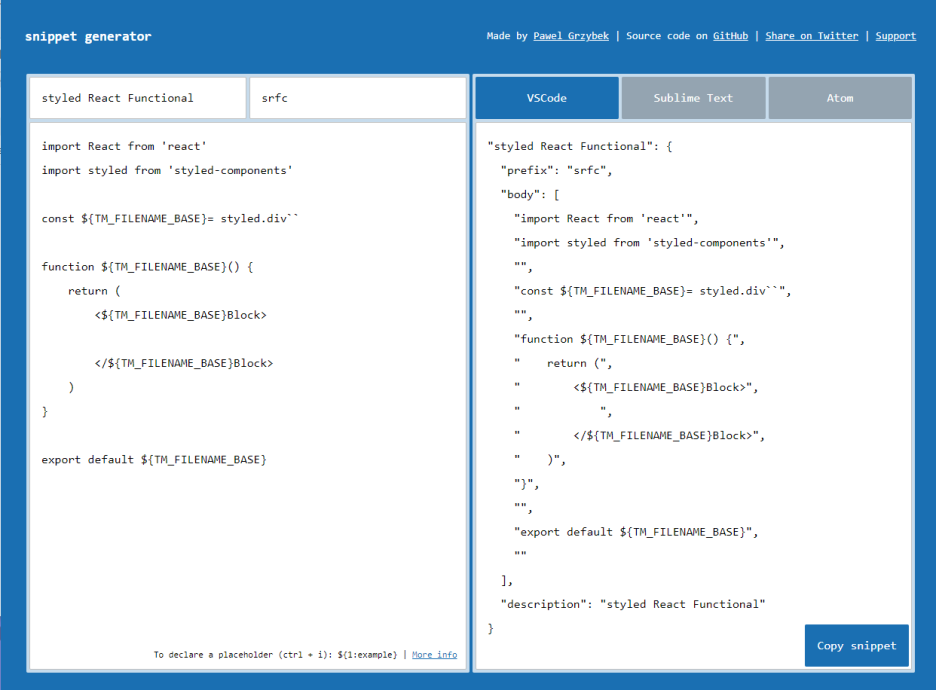
https://snippet-generator.app/
사이트에 접속한뒤 원하는 템플릿 구조를 왼쪽에 작성합니다.
- Description : 설명을 작성합니다.
- Tab trigger : 저장한 템플릿을 한방에 불러올 마법의 단어를 작성합니다.
- Your snippet :저장할 템플릿을 입력합니다.

2-2. vscode 로 돌아와서
File > Preferences > User Snippet 을 클릭하면 상단에 사용할 언어를 쓰면됩니다.
참고로 VSCode 에서 맥북 기준으로 Command+Shift+P 를 누르고 Snippets 까지 입력하는게 빠릅니다. (커맨드 꼭 외우는걸 추천)

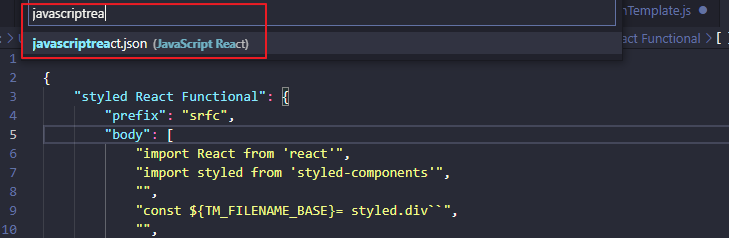
자바스크립트 리액트라면 javascriptreact.json 을 선택 후 사이트에서 변환된 코드를 삽입해주면 됩니다.
타입스크립트 리액트라면 typescriptreact.json 을 선택 해줍니다.

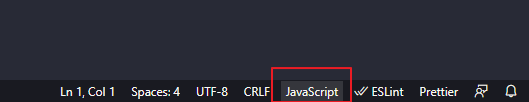
설정한 snippet 을 사용하려면 현재 열려있는 파일의 언어를 javascript react로 되어있는지 확인해야합니다.
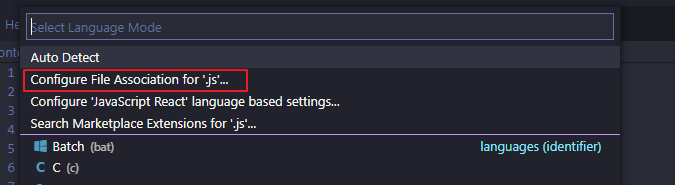
바꾸고 싶다면 파일이 열린 상태에서 우측 하단에 보면 사용중인 언어가 나오는데 클릭하여 바꿔줄 수 있습니다.



snippet 설정시 trigger 문자를 srfc로 했으니 srfc를 입력하고 엔터를 누르면 저장한 자동완성이 제대로 동작합니다.
반응형
'프론트엔드 개발 > 도구 (Tool)' 카테고리의 다른 글
| VoidZero - 자바스크립트를 위한 차세대 툴체인 소개 (0) | 2024.11.11 |
|---|---|
| gulp 모듈 - Node.js기반 프로세스 자동화 도구 (0) | 2021.09.26 |
