프론트엔드 개발/HTML CSS
깃허브 페이지 - Publishing on Github Pages
snowman95
2021. 9. 25. 11:59
728x90
반응형
깃허브 사이트에서 Static Website (백앤드 빼고 프론트앤드 부분 HTML/CSS/JS로만 이루어진 페이지)
무료 호스팅을 해준다 !!
즉, 내 페이지를 퍼블리싱할 수 있다. wow
github page 생성 방법 (github Desktop 기준)
- public 레포지토리 를 생성한다.
- 레포지토리/index.html 파일을 생성한다.
이 파일이 기본적으로 보여지는 페이지이다.
만약 index.html 파일이 없으면 README.md를 기본으로 보여진다. - 레포지토리에서 gh-pages 라는 이름의 브랜치를 만든다.

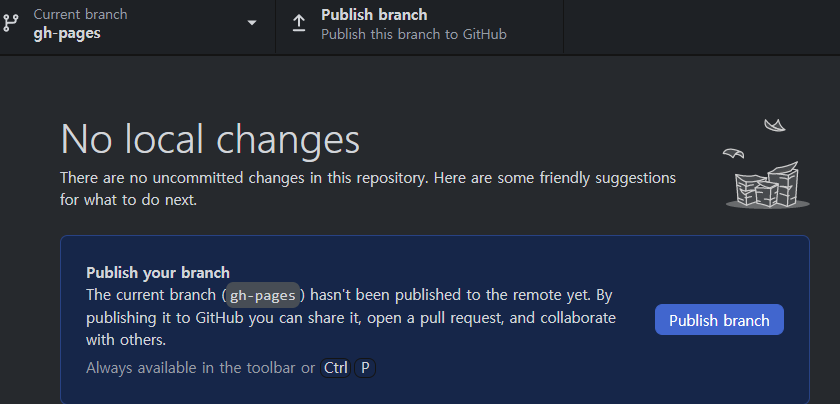
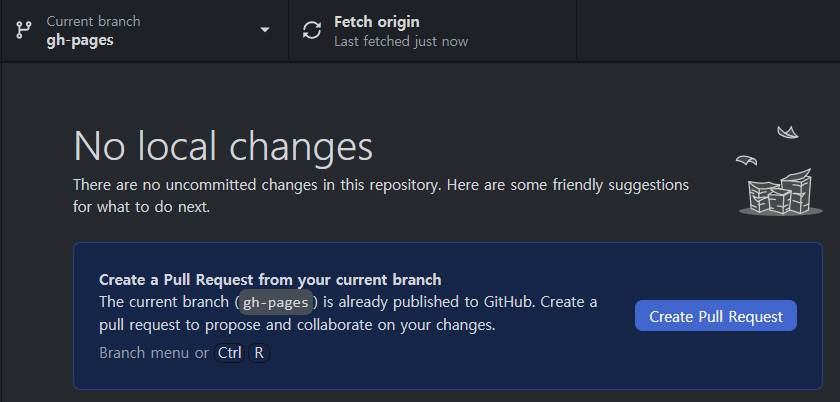
- Publish branch를 누른다. (누르면 아래와 같이 바뀜)

- 해당 Github Repository 사이트에 접속한다. (View on Github 를 누르면 바로 접속 가능)

- Github Repository 사이트에 접속하면 우측 하단에 github-pages가 Active된 것을 볼 수 있다.

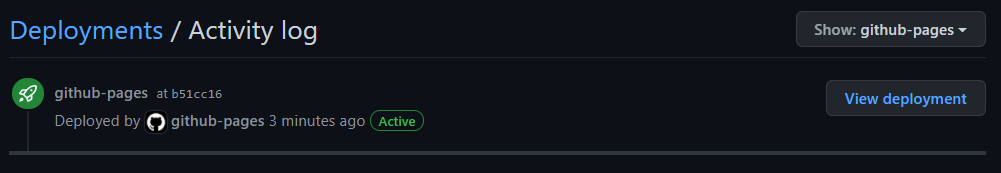
- github-pages를 누르면 배포 화면으로 넘어간다.

- View deployment 를 누르면 배포된 페이지 화면을 볼 수 있다.
배포된 페이지 주소는 다음과 같다.
닉네임.github.io/레포지토리명
Page Update 방법
- main(master) branch에 내용을 업데이트한다.
- Branch > Update from main 을 눌러서 gh-pages branch를 main(master) branch로 업데이트한다.
- 변경된 내용을 push 하여 github page에 반영해준다.

배포된 페이지 접속시 index.html 이 아닌 다른 페이지를 띄워주고 싶은 경우
레포지토리/index.html 파일의 body 부분에 아래와 같이 작성해준다.
그러면 index.html 접속과 동시에 바로 저 URL주소를 보여주게된다.
- URL주소 예시 : ./docs/source/_build/html/index.htm
<body>
<script type="text/javascript">
window.location = "URL주소";
</script>
</body>404 error 발생 시
밑줄이 포함된 디렉토리/파일 접근시 404 error 발생한다.
ex) 레포지토리/docs/_build/html/...
나 같은 경우에는 python library 인 sphinx로 만든 메뉴얼 페이지를 퍼블리싱하여 보여주고 시었는데 폴더에 밑줄이 포함되어서 404 error 를 만났다.
원인: Github 페이지는 Jekyll을 기본 사이트 생성기로 사용하는데 jekyll의 기본 동작은 이름이 밑줄로 시작하는 폴더와 파일을 무시하므로 밑줄이 포함된 경우 404 error 발생
해결 방법 : gh-pages에 jekyll을 사용하여 페이지를 처리하고 게시하지 말고 웹 서버에있는 모든 파일을 복사하도록 지시합니다. gh-pages 브랜치 의 루트에 빈 .nojekyll 파일을 만들고 푸시합니다. 해결되었습니다.
반응형